
Kapitel |
Dreamweaver |
Seminararbeit CAD |
||
|---|---|---|---|---|
Abschnitt |
Dokumente |
Multimediale Darstellungstechniken |
Nachdem der erste Schritt beim Erstellen einer Web-Site, die Planung abgeschlossen, ist und die Struktur einer Site geplant und diese eingerichtet wurde, kann man beginnen, die HTML-Dokumente zu erstellen. Dokumente sind Seiten, die Anwender beim Besuch einer Web-Site sehen. Im Dreamweaver ist es möglich, neue, leere Dokumente zu erstellen, Dokumente zu öffnen (wobei es keine Rolle spielt, wie dieses Dokument erstellt wurde) bzw. ein neues Dokument erstellen, das auf einer Vorlage basiert.

Mit Datei > Neu öffnet man ein neues Dokument. Öffnet man parallel dazu den HTML-Quell-Inspector, wird man feststellen, daß bereits die Tags HTML, HEAD und BODY enthalten sind. Während man Text in das Dokumentfenster eingibt oder Objekte einfügt, kann man den HTML-Quell-Inspector geöffnet lassen, um die Erstellung des HTML-Quellcodes mitzuverfolgen.
Um einer Seite Inhalt hinzuzufügen, gibt man den Text direkt in das Dokumentfenster ein. Man kann auch Text aus anderen Anwendungen kopieren und in das Dokumentfenster einfügen. Ebendso lassen sich nun Hyperlinks, Tabellen und Frames erstellen, Bilder, JavaScript und verschiedene Medien einfügen sowie Formulare erstellen.
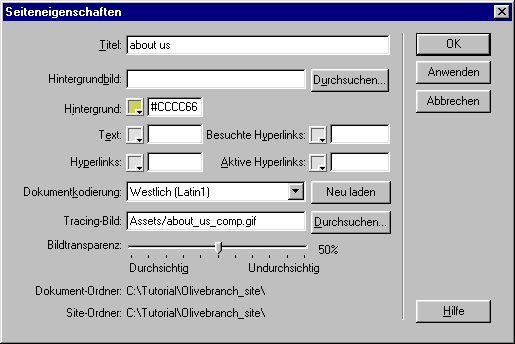
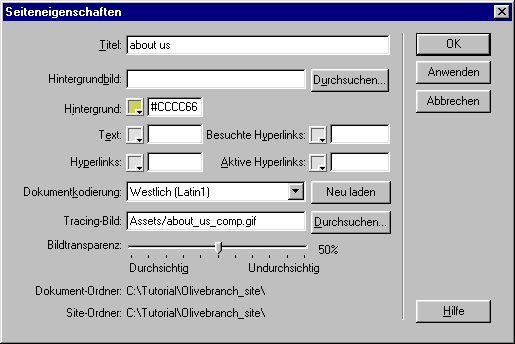
Zu dem grundlegenden Eigenschaften des HTML-Dokuments gehören Seitentitel, Hintergrundbild und Hintergrundfarbe sowie Farben für Text und Hyperlinks. Diese Eigenschaften lassen sich mit Hilfe von Ändern > Seiteneigenschaften einstellen.
|
|
|