
Kapitel |
Dreamweaver |
Seminararbeit CAD |
||
|---|---|---|---|---|
Abschnitt |
Texte |
Multimediale Darstellungstechniken |
... mehr zu den Möglichkeiten der Textbearbeitung findet sich im Kapitel Texte Formatieren...
Die Formatierungsfunktionen in Dreamweaver ähneln denen eines normalen Textverarbeitungsprogramms.
Es besteht die Möglichkeit, einen Standartstil für einen Textblock zu definieren (Text > Formatieren). Schriftart, Stil, Größe, Ausrichtung und Farbe lassen sich in den entsprechenden Text > "Untermenüs" oder im Eigenschaften-Inspector verändern. Der Inspector erzeugt jedoch einige veraltete Tags.

Man kann so HTML-Textformatierungen auf einen einzelnen Buchstaben oder auch auf eine ganze Site anwenden. Sollten in dem Dokument schon Formatierungen von HTML- oder CSS-Stilen bestehen, werden diese durch die manuelle Formatierung außer Kraft gesetzt.
Die HTML 4.0-Spezifikation, die das World Wide Web Consortium (W3C) Anfang 1998 herausgegeben hat, empfiehlt, anstelle von HTML-Formatierungs-Tags (wie B, I, FONT und CENTER) CSS-Stylesheets zu verwenden. Stylesheets eignen sich besser dazu, das Erscheinungsbild von Text genau zu steuern. In der Praxis werden zwar HTML-Formatierungs-Tags von mehr Browsern unterstützt als Stylesheets und es ist daher davon auszugehen, daß HTML-Tags auch weiterhin für die Entwicklung von Web-Sites verwendet werden, allerdings erreicht CSS mittlerweile 92% aller Internet-Nutzer.
Kann der Browser CSS nicht darstellen, wird der Text blank (in den Standardeinstellungen) dargestellt.
Mit HTML-Stilen ist es möglich, Text- und Absatzformatierungen zu speichern, die man an anderen Stellen in den Dokumenten verwenden möchte. Hat man einen HTML-Stil erstellt, der auf einem oder mehreren HTML-Tags basiert, kann man diese Formatierung mit Hilfe der HTML-Stilpalette auf beliebige Textstellen in einem beliebigen Dokument erneut anwenden.
Anders als bei CSS-Stilen wirkt sich die HTML-Stilformatierung nur auf Text aus, auf den man die Formatierung angewendet oder den man mit einem HTML-Stil erstellt hat. Ändert man die Formatierung dieses Stils, so wird der Text, den man ursprünglich mit diesem Stil formatiert hat, nicht aktualisiert.
Beim einem anderen Stil, dem CSS-Stil (Cascading Style Sheets) kann kann man Text- und Seitenformatierung anwenden. Dieser Stil bietet weiterhin den Vorteil der automatischen Aktualisierung. CSS-Stile können entweder direkt im Dokument oder in einem entfernten Stylesheet gespeichert werden. Das bedeutet mehr Flexibilität, denn wenn man das entfernte Stylesheet an mehrere Seiten anfügt, werden alle Änderungen am Stylesheet automatisch in allen Web-Seiten wiedergegeben.
CSS-Sile werden durch einen Namen oder ein HTML-Tag gekennzeichnet. Ein Stil besteht aus mehreren Formatierungattributen, wie Schriftart, Schriftgröße, und Ausrichtung, sowie Positionierung, Spezialeffekte und Maus-Rollover.
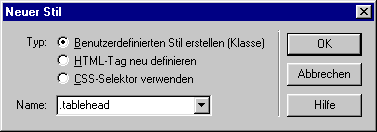
In Dreamweaver sind folgende drei Typen von CSS-Stylesheets verfügbar:

Benutzerdefinierte Stile ähneln den Stilen eines Textverarbeitungsprogramms, es besteht jedoch kein Unterschied zwischen Zeichen- und Absatzstilen. Man kann benutzerdefinierte Stile auf jeden beliebigen Textbereich oder Textblock anwenden.
Wenn man einen Stil auf einen durchgehenden Textblock anwendet (beispielsweise auf einen ganzen Absatz oder auf eine ungeordnete Liste), wird dem Tag des Blocks ein CLASS-Attribut hinzugefügt (zum Beispiel P CLASS="meinStil" oder UL CLASS="meinStil"). Wird dagegen der Stil auf verschiedene Textbereiche angewendet, werden SPAN-Tags mit dem CLASS-Attribut am Anfang und am Ende des ausgewählten Textes eingefügt.
Mit HTML-Tag-Stilen wird die Formatierung eines bestimmten Tags, beispielsweise H1, neu definiert. Wenn man einen Stil für das H1-Tag erstellen, wirkt sich dies umgehend auf alle Textstellen aus, die das H1-Tag verwenden.
Mit CSS-Selektor-Stilen wird die Formatierung für bestimmte Tag-Kombinationen neu definiert (TD H2 gilt zum Beispiel immer, wenn H2-Überschriften innerhalb einer Tabellenzelle enthalten sind). Weiterhin wird mit diesen Stilen die Formatierung für alle Tags, die ein bestimmtes ID-Attribut enthalten, neu definiert (so gilt #meinStil beispielsweise für alle Tags mit der Attribut-/Wertkombination ID="meinStil").
Listen können mit bereits vorhandenen Text oder mit Text der anschließend im Dokumentfenster geschrieben werden soll, erstellt werden.
Es gibt:
Erstellt wird eine neue Liste mit: Text > Liste; dann wählt man den gewünschten Listentyp.
|
|
|