
zwei mögliche Strukturen
Kapitel |
Dreamweaver |
Seminararbeit CAD |
||
|---|---|---|---|---|
Abschnitt |
Lokale Sites |
Multimediale Darstellungstechniken |
Eine Web-Site enthält verknüpfte Dokumente mit gemeinsamen Attributen - also sinnverwandte Themen, mit ähnlichem Design,...
In Dreamweaver können die einzelnen Dokumente erstellt werden, jedoch sollte immer eine zusammenhängende Site, und nicht nur eine Ansammlung verschiedener Dokumente entworfen werden. Design und Planung der Site sollten bereits abgeschlossen sein, bevor die zugehörigen Seiten erstellt werden. das erspart viel Zeit, da man andernfalls am Ende einen riesigen, unhandlichen Ordner mit unzähligen Dateien hat.
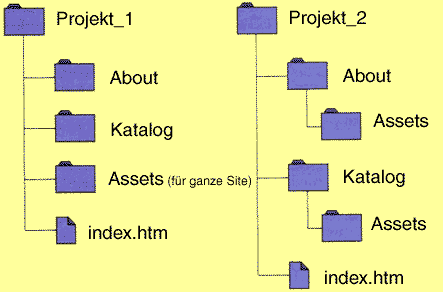
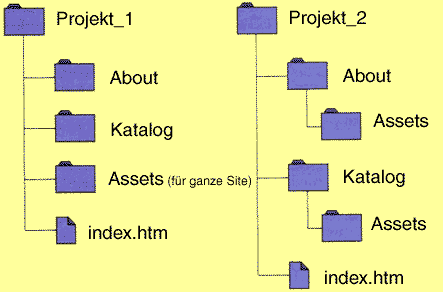
Als erstes teilt man seine Site in Kategorien.
 |
|
zwei mögliche Strukturen |
Wichtig ist auch die Entscheidung, wo die Bilder und Videodateien abgelegt werden.
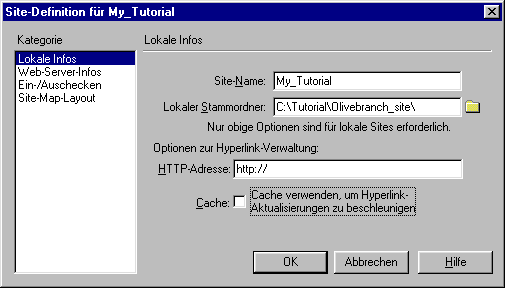
In Dreamweaver erstellt man als erstes eine lokale Site, d.h. den lokalen Speicherplatz für die Dateien der Web-Site mittels Datei > Neue Site. Dann legt man einen Namen für die Site und ein lokalen Stammordner fest, in den sämtliche Dateien der Site abgelegt werden sollen. Dieser Ordner dient als Bezugspunkt für stammrelative Hyperlinks. Im Feld HTTP-Adresse gibt man den URL an, unter dem die fertige Web-Site zu finden ist. In der Option Cache gibt man an, ob ein lokaler Cache erstellt werden soll, um die Geschwindigkeit der Hyperlinks zu erhöhen und die Site-Verwaltung zu vereinfachen.
Man erstellt für jede Web-Site eine lokale Site.
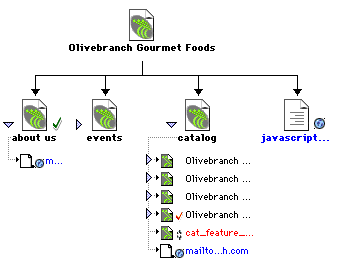
Die Site-Map (Fenster > Site-Map) zeigt eine lokale Site als visuelle Darstellung verknüpfter Symbole.

In ihr ist es möglich, neue Dateien hinzuzufügen sowie Hyperlinks hinzuzufügen, zu ändern und entfernen.
Mit Dreamweaver kann man die Dateien in lokalen und entfernten Sites organisieren. Mit einer einfachen Methode kann man die Struktur der lokalen Sites auf einen entfernten Server duplizieren (und umgekehrt). Sämtliche Hyperlinks, die auf der lokalen Site erstellt wurden, funktionieren auch auf der entfernten Site, da die Struktur identisch ist.
 Nachden
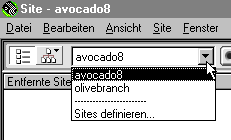
eine lokale Site erstellt wurde, ordnet man sie mit Sites > definieren
dem entfernten Server zu. Hierfür legt man als erstes den Web-Server fest,
auf dem sich die Site befinden soll. Dann, ob die Verbindung zum Server über
FTP hergestellt werden soll, oder ob man statt dessen über den Desktop
auf den Server als Netzwerk zugreifen kann. Bei der Übertragung von Dateien
zwischen lokalen und entfernten Sites behält Dreamweaver eine identische Ordnerstruktur
bei. Dadurch wird verhindert, daß Hyperlinks und Referenzen versehentlich getrennt
werden und nicht mehr funktionieren.
Nachden
eine lokale Site erstellt wurde, ordnet man sie mit Sites > definieren
dem entfernten Server zu. Hierfür legt man als erstes den Web-Server fest,
auf dem sich die Site befinden soll. Dann, ob die Verbindung zum Server über
FTP hergestellt werden soll, oder ob man statt dessen über den Desktop
auf den Server als Netzwerk zugreifen kann. Bei der Übertragung von Dateien
zwischen lokalen und entfernten Sites behält Dreamweaver eine identische Ordnerstruktur
bei. Dadurch wird verhindert, daß Hyperlinks und Referenzen versehentlich getrennt
werden und nicht mehr funktionieren.

Wenn die Dateien auf eine Site übertragen werden, auf der die Ordner nicht vorhanden sind, werden die erforderlichen Ordner automatisch erstellt. Dreamweaver bietet mehrere Funktionen, mit denen man die Site strukturieren, in und zwischen Dokumenten navigieren und Dateien an einen entfernten Server übertragen kann. Wenn man gemeinsam mit anderen Personen an einer Web-Site arbeitet, kann man Dateien im entfernten Server einchecken und auschecken, um zu verhindern, daß mehrere Personen gleichzeitig die gleiche Datei bearbeiten. Dreamweaver führt keine Versionskontrolle durch und entfernt auch keine Dateien und Ordner vom entfernten Server, die nicht mehr im lokalen Stammordner vorhanden sind.
|
|
|