
So sehen Tabellen während des Einfügens aus.
Kapitel |
Dreamweaver |
Seminararbeit CAD |
||
|---|---|---|---|---|
Abschnitt |
Tabellen |
Multimediale Darstellungstechniken |
Tabellen werden im Web-Design für das Layout von Daten und Bildern auf HTML-Seiten verwendet. Sie sind ein leistungsstarkes Werkzeug, daß die Möglichkeit bietet, Seiten mit horizontalen und vertikalen Strukturen zu versehen. Man kann also Daten tabellarisch anordnen, Spalten auf einer Seite einrichten sowie das Layout von Text und Graphiken auf einer Web-Seite festlegen. Tabellen bestehen aus den Komponenten Zeilen (horizontaler Abstand), Spalten (vertikaler Abstand) und Zellen (das Feld, welches durch die Zeilen und Spalten entsteht).
 |
So sehen Tabellen während des Einfügens aus. |
Man klickt entweder in der Tafel "Allgemein" auf "Tabelle"
oder wählt Einfügen > Tabelle. Daraufhin wird das Dialogfeld
"Tabelle" angezeigt, in welchem man neue Werte für z.B. Zeilen-
und Spaltenanzahl und Rahmen angeben oder die vorhandenen Werte übernehmen
kann.
 |
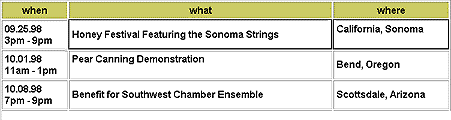
So kann eine Tabelle aussehen |
Wurde einmal eine Tabelle erstellt, kann diese ganz einfach in Struktur und Erscheinungsbild geändert werden. Inhalt, Zeilen und Spalten können hinzugefügt, gelöscht und geteilt werden (Ändern > Tabelle). Mit Hilfe des Eigenschaften-Inspectors (Fenster > Eigenschaften) können die Eigenschaften der Tabelle angezeigt und verändert werden. In Dreamweaver kann ein Tabellenlayout in ein Ebenenlayout konvertiert werden und umgekehrt.
|
|
|